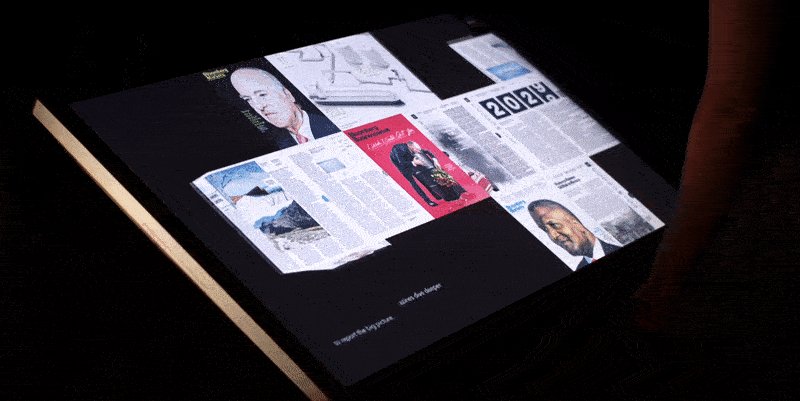
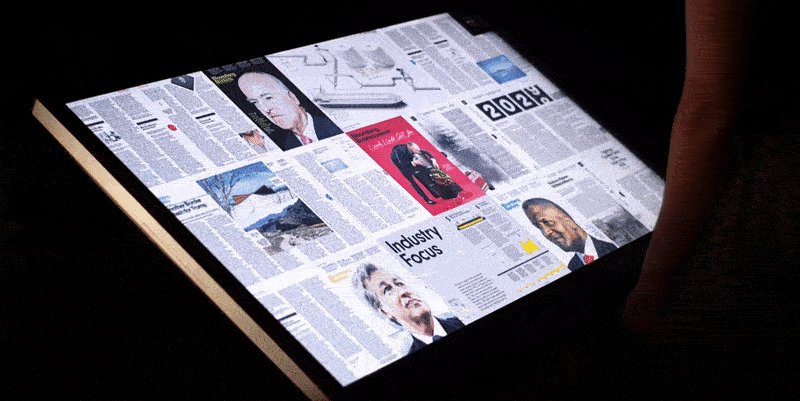
Interactive stories for touchscreens.
As part of the Bloomberg visitor experience we wrote and produced 12 interactive videos to tell the Bloomberg story.
In the world of finance, the Bloomberg Terminal is an information behemoth.
It revolutionized the industry by giving traders access to troves of live market data, analyzed through thousands of specialized lenses. The Terminal is colossal, complex, and—to people outside of the finance world—virtually incomprehensible.
Our task was to show regular people how it works.
To make the data approachable, we teased out narratives from Bloomberg Terminal data. We turned each of these stories into a short motion graphics piece explaining one of the Terminal’s 12,000 functions. The animations borrow the iconic visual language of the terminal: amber, red, and green on black—and lots of charts.
The interactive experience lives in the heart of Bloomberg’s ambitious new London headquarters—an opportunity for guests and employees alike to grasp the incredible utility of this industry-defining tool.
12 videos
4 monitors installed
32 minutes of animated data (cutdown sections shown below)


Morgan Stanley Times Square screens
I led the team that launched the project in 2015, and continued to lead the creative studio team designing, writing and producing the content until July 2019. Read more here.
London City Airport
These are dataviz stories that are formed from Bloomberg data, designed and animated. They are not live data feeds. They were scores of these, some quirkier than others. These pieces are engineered for a passive business travel audience, waiting in front of these screens in a lounge area for an average of 15 minutes. The content strategy was formed to help people see Bloomberg as more than just hardcore financial data, but as a brand that looks at all aspects of what makes the world economy tick. By the numbers, of course.